My Recent Work.

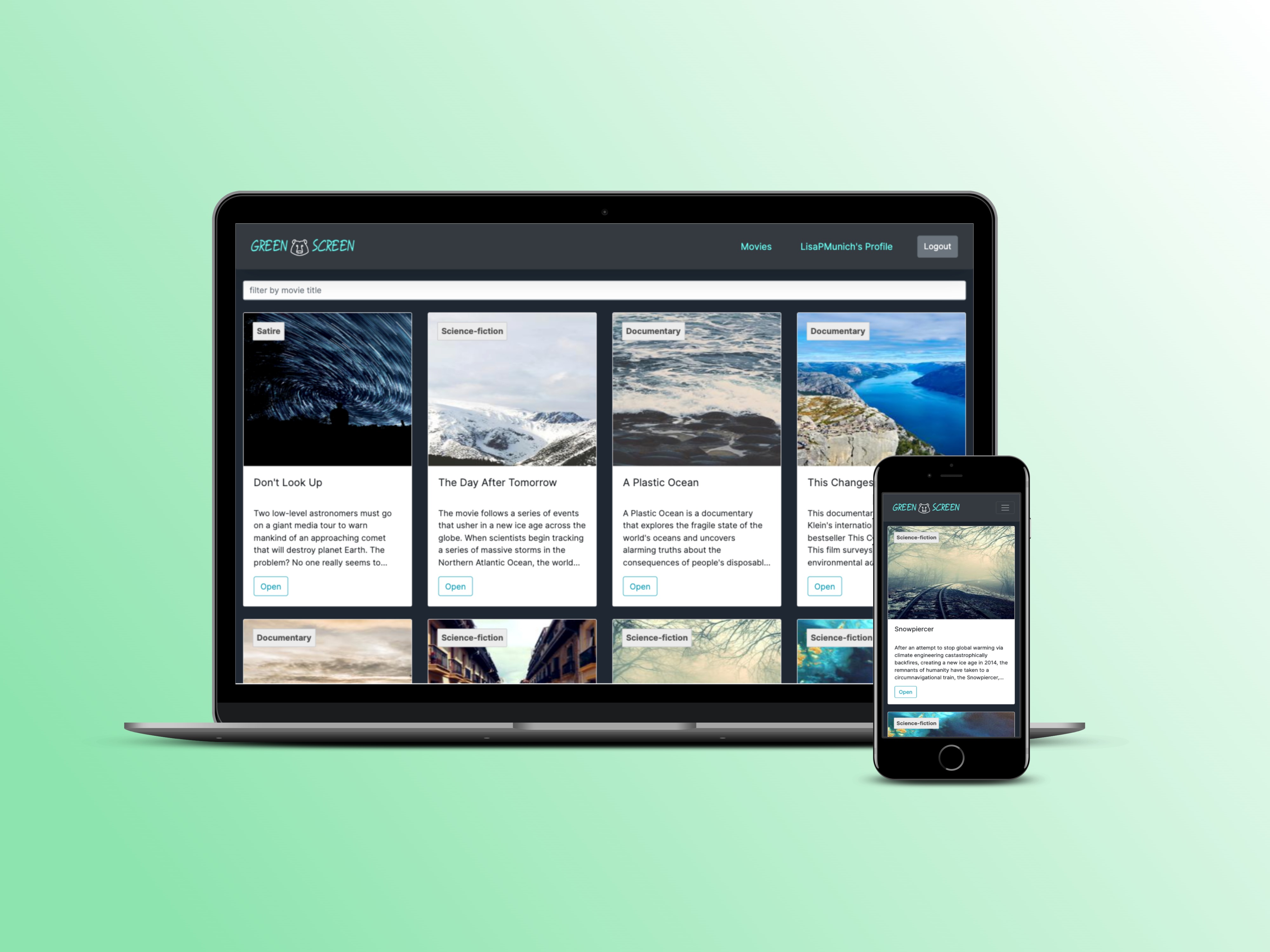
Movie App (React - MERN)
A full-stack web app, which provides users with information about movies addressing climate change. They can
view information about the plot, directors and genres. Also, they can create an account with their personal
data and a list of favorite movies.
Challenges: Build RESTful API from scratch, implement extensive Redux boilerplate code, deploy to Netlify (requiring a toml config file), solve peer dependency issues of parcel.
Implementation: Developed the server- and client-side using the MERN stack, built RESTful API from scratch, applied MVC, implemented CORS, JWT
authentication and basic HTTP authorisation.

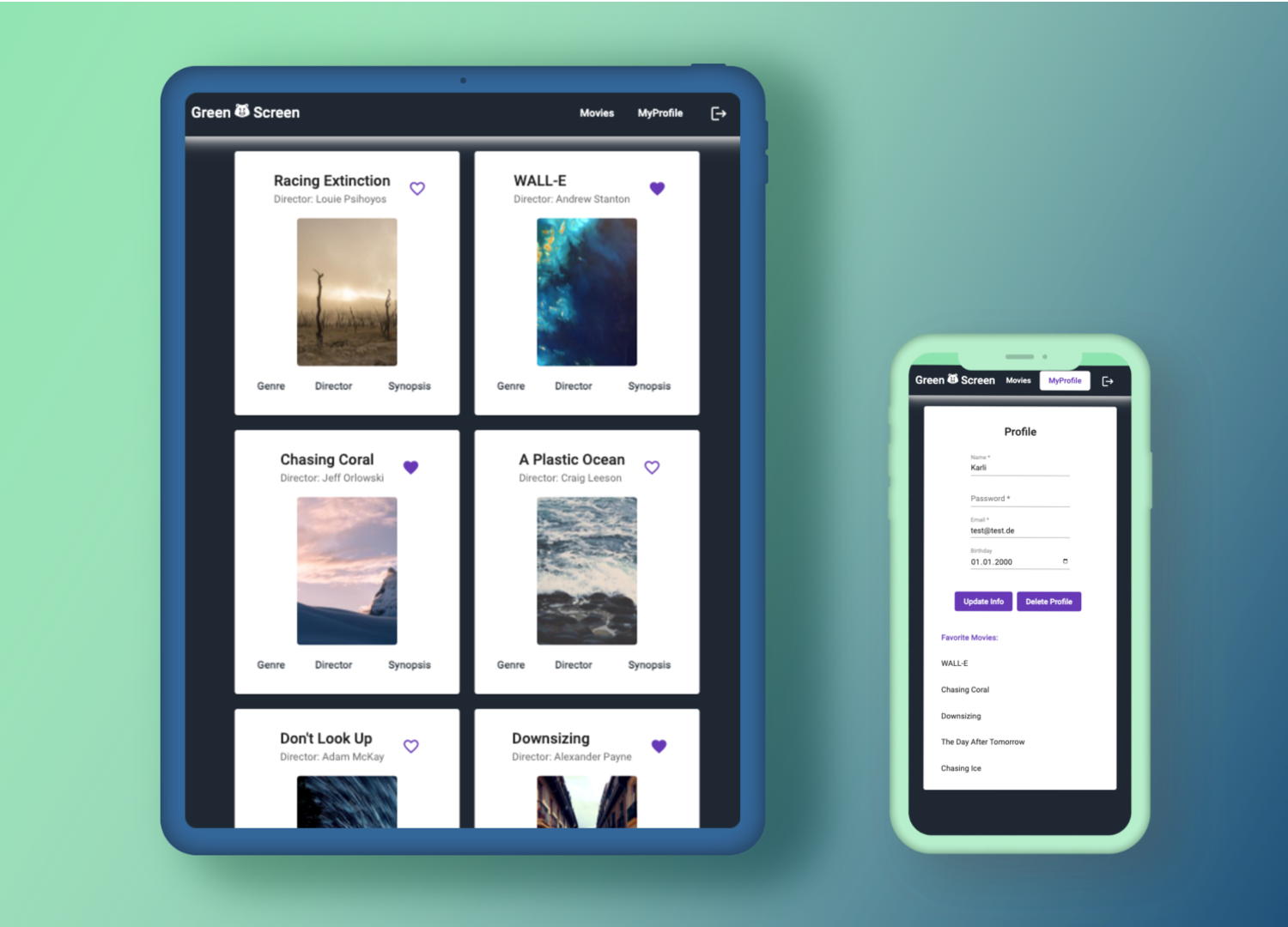
Movie App (Angular - MEAN)
This single-page application is built using Angular and utilizes the same serve-side code (RESTful API and database) as the React movie app.
It was built to explore the differences between building the client-side with the MEAN compared to the MERN stack.
Challenges: Learning TypeScript and Angular from scratch.
Implementation: Built using the MEAN stack. Applied project management techniques like Kanban Board, time estimation in story points and user flows. Configuration via Angular CLI. Implementation of user validation and security measures (JWT). Applied double-binding, directives, dependency injection, interpolation, attribute and structural directives, and routing. Visualized the interfaces with Angular material. Documentation with TypeDoc.

Meet Up App
A serverless, progressive web app (pwa), which gives users access to international frontend meet-ups worldwide and allows filtering by location and number.
Challenges: Apply TDD approach, use testing libraries and solve dependency issues with React 18. Integrate Google Calendar API, use AWS lambda, fulfill pwa requirements, implement alerts using onLine/offline state, visualize data with JS chart library.
Implementation: Developed using a TDD approach, fetches event list via Meetup API, handles authentication (via Google Calendar API) and authorization (AWS lambda), visualizes events (chart.js), OOP approach for alerts, is monitored with online APM Atatus.

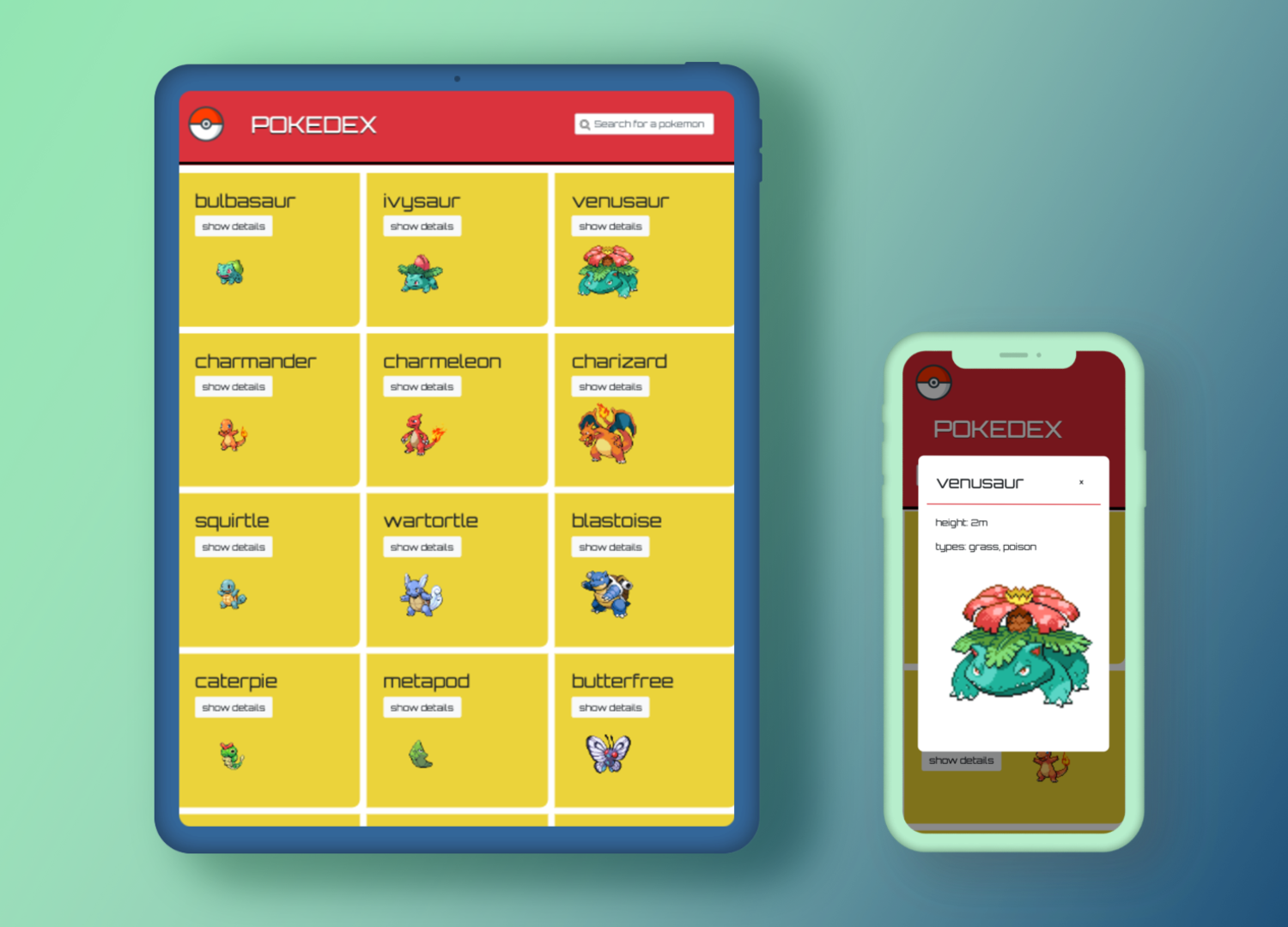
Pokemon App
Client-side pokemon app consuming data from an external API. Users can use a search box to filter the list of pokemon and click on a pokemon to open a modal with detailed information.
Challenges: Fetch and consume a third-party API, target the correct endpoints, use the provided HTTP protocols. Navigate within the confinements of Bootstrap.
Implementation: Connected the app to an external API. Developed the app to be user-friendly, fully-responsive, as well as optimised for all screen sizes and browsers (incl. polyfills for fetch and promise). Rules of accessibility have been followed.

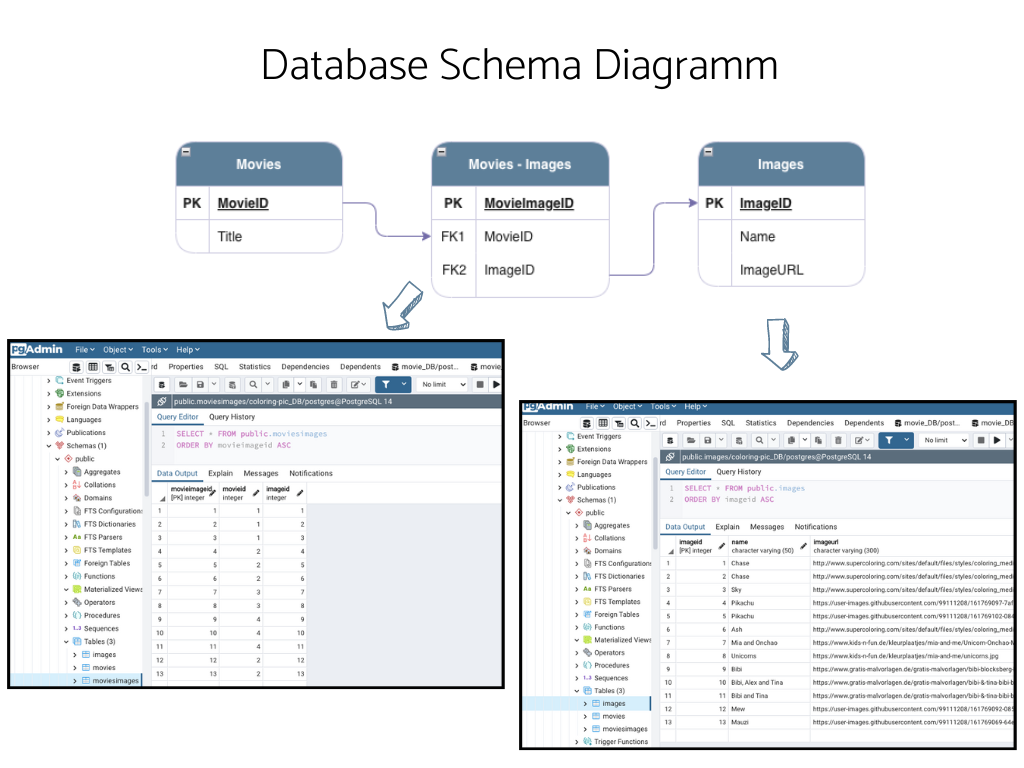
Colouring Pic API
Backend for an app, which allows users to print out images from children movies for coloring. Therefore, the client-side (to-be-developed) can be designed to display a list of animated movies and filter them.
Challenges: Build on top of a relational database (postgreSQL) to compare it to the experience of creating a non-relational database (MongoDB, see Movie App project). Implement the concept of foreign and primary keys.
Implementation: Designed database schemas, created database with CRUD in SQL, documented endpoints using Swagger, connecting it to the API using knex.

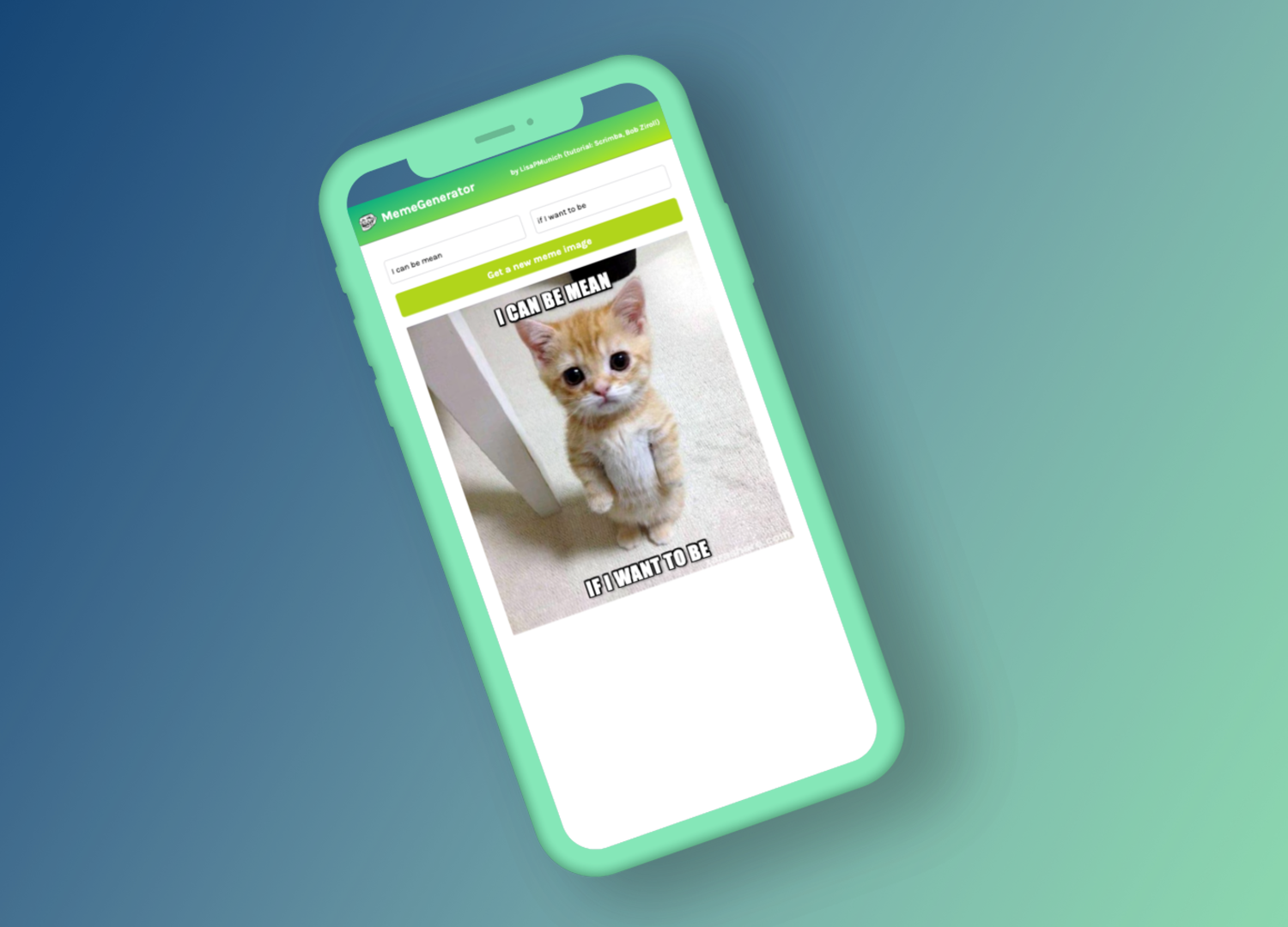
Meme Generator
An interactive web app in React using functional programming, where users can load randomly chosen funny images from an external API. When the App first loads, it fetches 100 of the most popular memes from an external API. Then it allows the user to choose a randomly displayed image and add text to it via two input fields.
Challenge: Cement knowledge in React functional programming.
Implementation: Recreated a Figma design provided by Scrimba, worked with state, event listeners, controlled components, conditional rendering, forms in React, css flexbox and grids. Built following a tutorial on Scrimba.

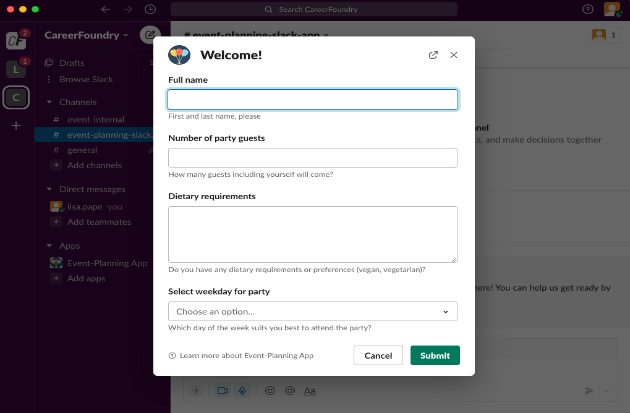
Slack Event App
Customization of an app boilerplate developed by Slack, written in Node.js using Express. The purpose of the slack app is to facilitate the organisation of a company's internal events.
Challenges: Navigate within the parameters set by Slack, e.g. figuring out channel IDs through logging in order to be able to post information in either the guest or the admin channel.
Implementation: The customization included applying event listeners for the event that fires, when a team member joins a particular channel, configuring a dialog modal asking event guests to fill out a form, posting the form data to a separate channel for the admins of the event.

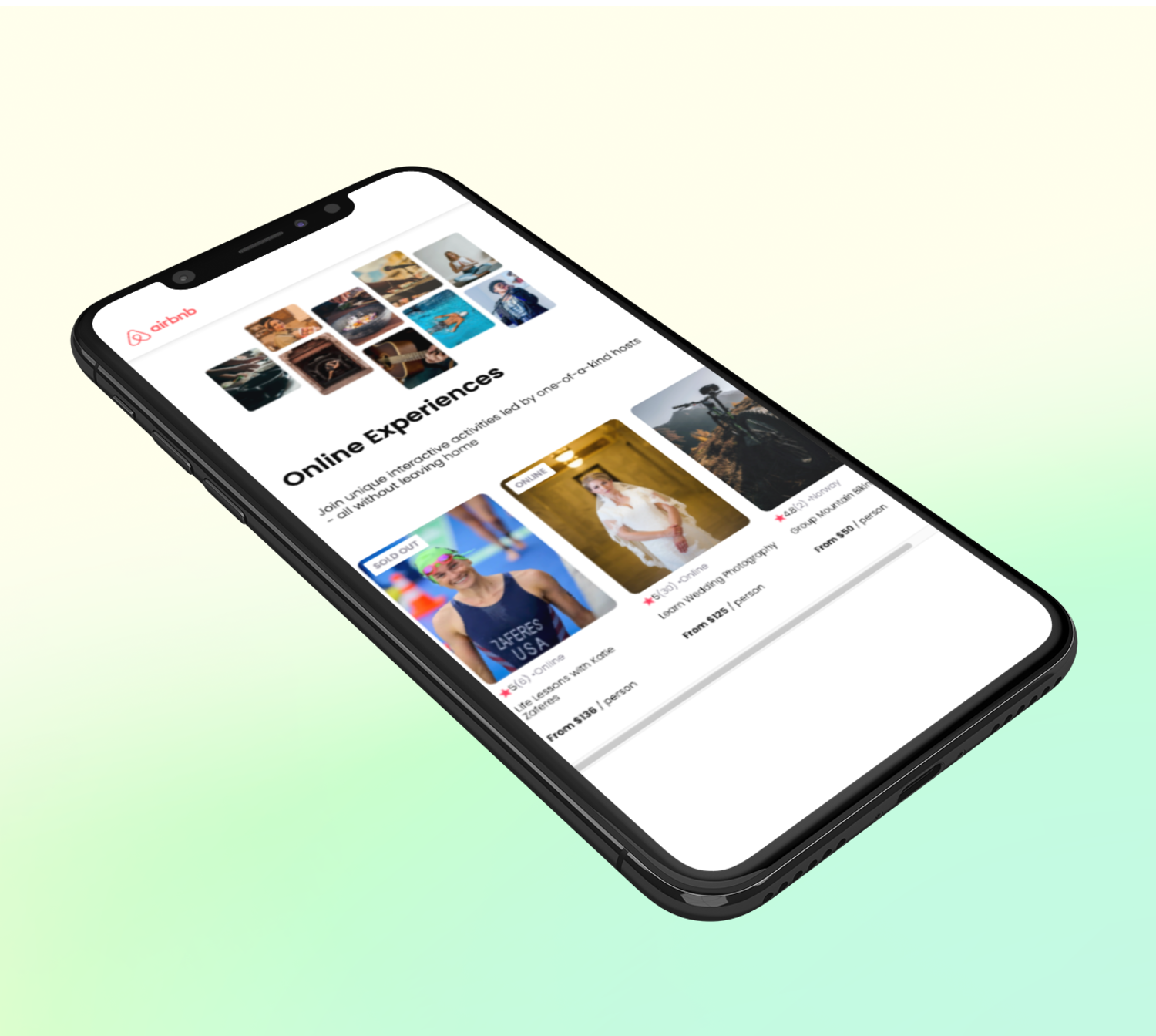
AirBnB clone
Web app with static and reusable data-driven React components, to practice the setup of a React project.
Challenges: Cement React syntax, iterate through the different forms of props (receiving, destructuring, passing in non-string props, pass object as props vs. spread object as props)
Implementation: Recreated a Figma design provided by Scrimba and created different components using React. Built following a tutorial on Scrimba.

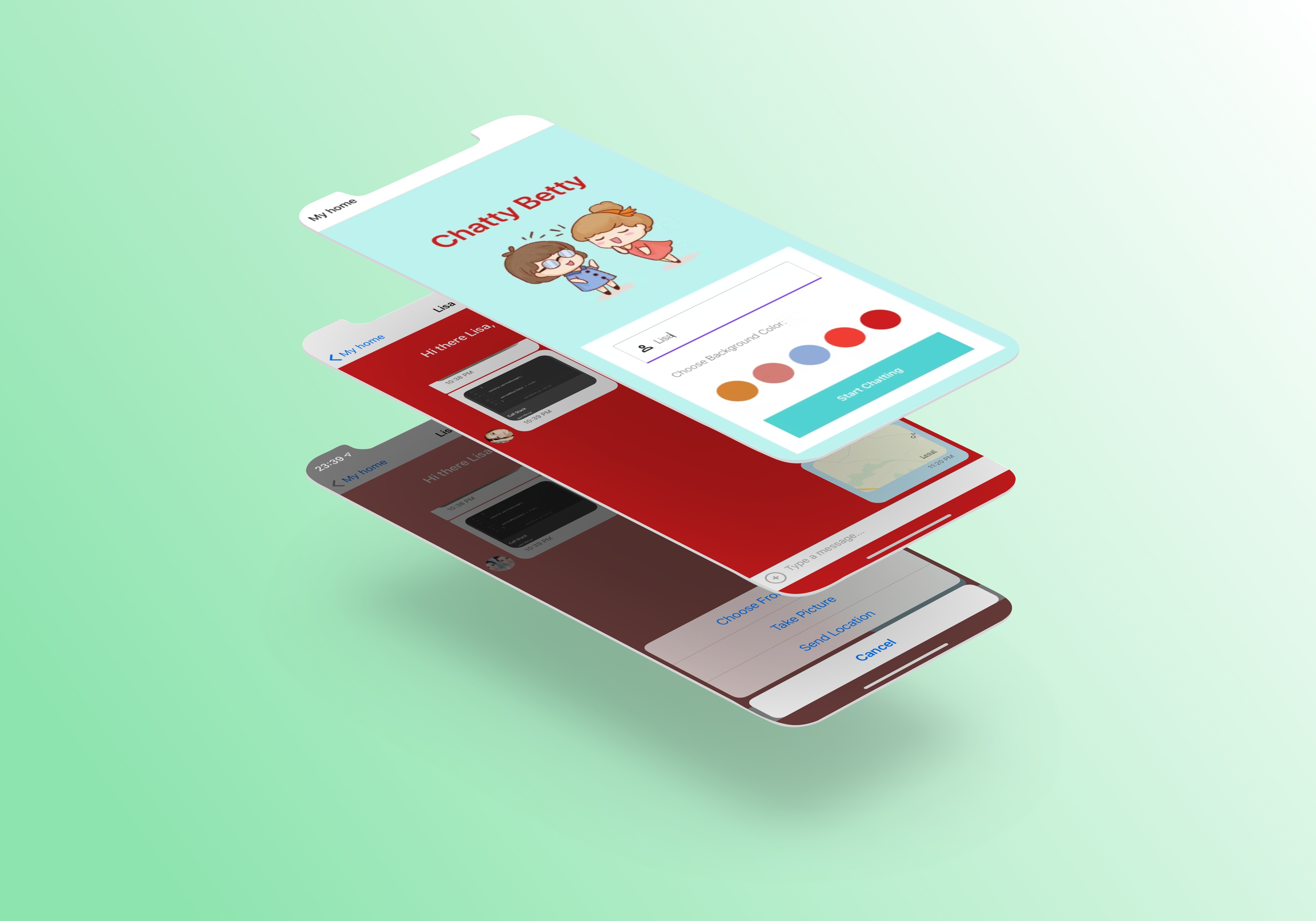
Chat App
This chat app for mobile devices provides users with a chat interface and options to take and share pictures and the user's location on a Google map view.
Challenges: During development the combination of expo, react-native and firebase resulted in many bugs. In order to pinpoint the problem, I had to place console.logs all over the application.
Implementation: The React Native app was developed with Expo.io. Gifted Chat library was used to implement interfaces and navigation. Firebase was used to store messages, images and for anonymous authentication. The chat content can be viewed in offline mode with asyncStorage from react native. The app follows accessibility considerations.